自社サイト連携とはなんですか?
自社サイト連携とは、お客様の保有するWebサイトにおいてフォーム等で取得した訪問者の情報をLOOVへ連携し、サンクスページなどへ動画シナリオの個人別視聴URLを表示することができる機能です。
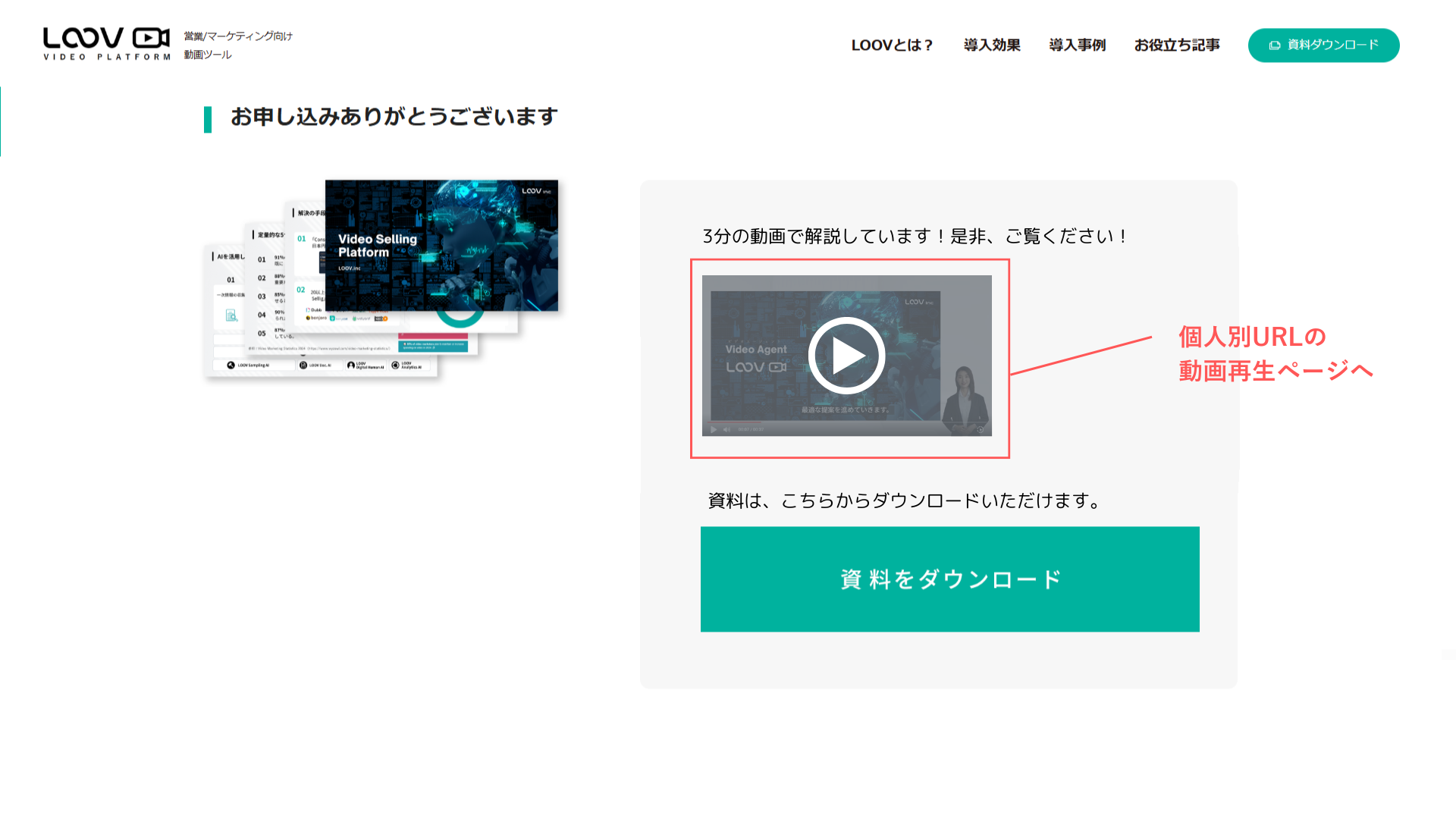
▼サンクスページ連携時のイメージ

ご利用開始前に
自社サイト連携機能は特定のプランでのみご利用いただけます。連携機能がご利用いただけない場合は、LOOVの担当者までお問い合わせください。
連携を行うためには、Javascript に関する知識が必要となります。もしご自身での作業にご懸念がある際には、専門知識をもったエンジニアやベンダーへご相談ください。
手順
STEP1: APIキーの発行
自社サイト連携機能を利用するには、LOOV API を利用する必要があります。
LOOV API では、APIキーを用いた認証を行います。
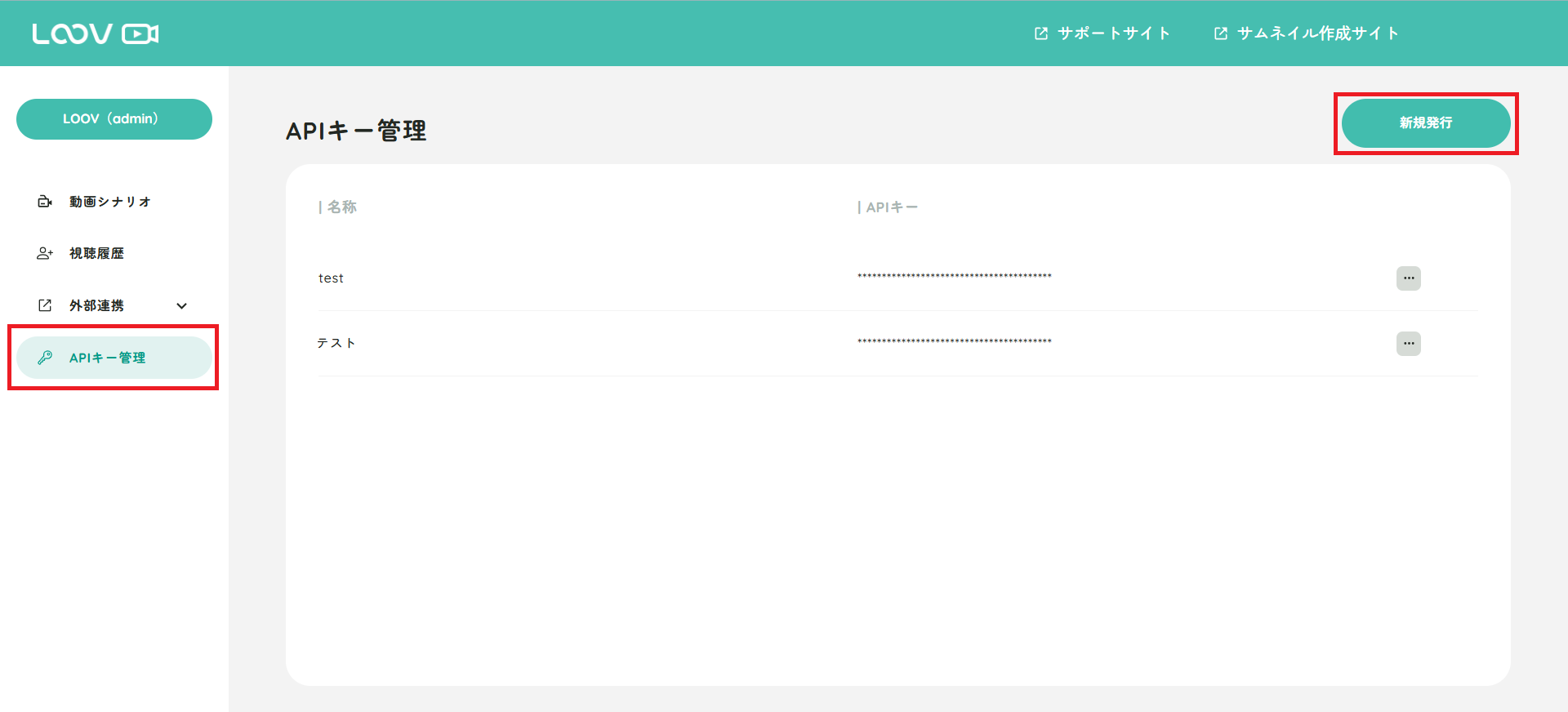
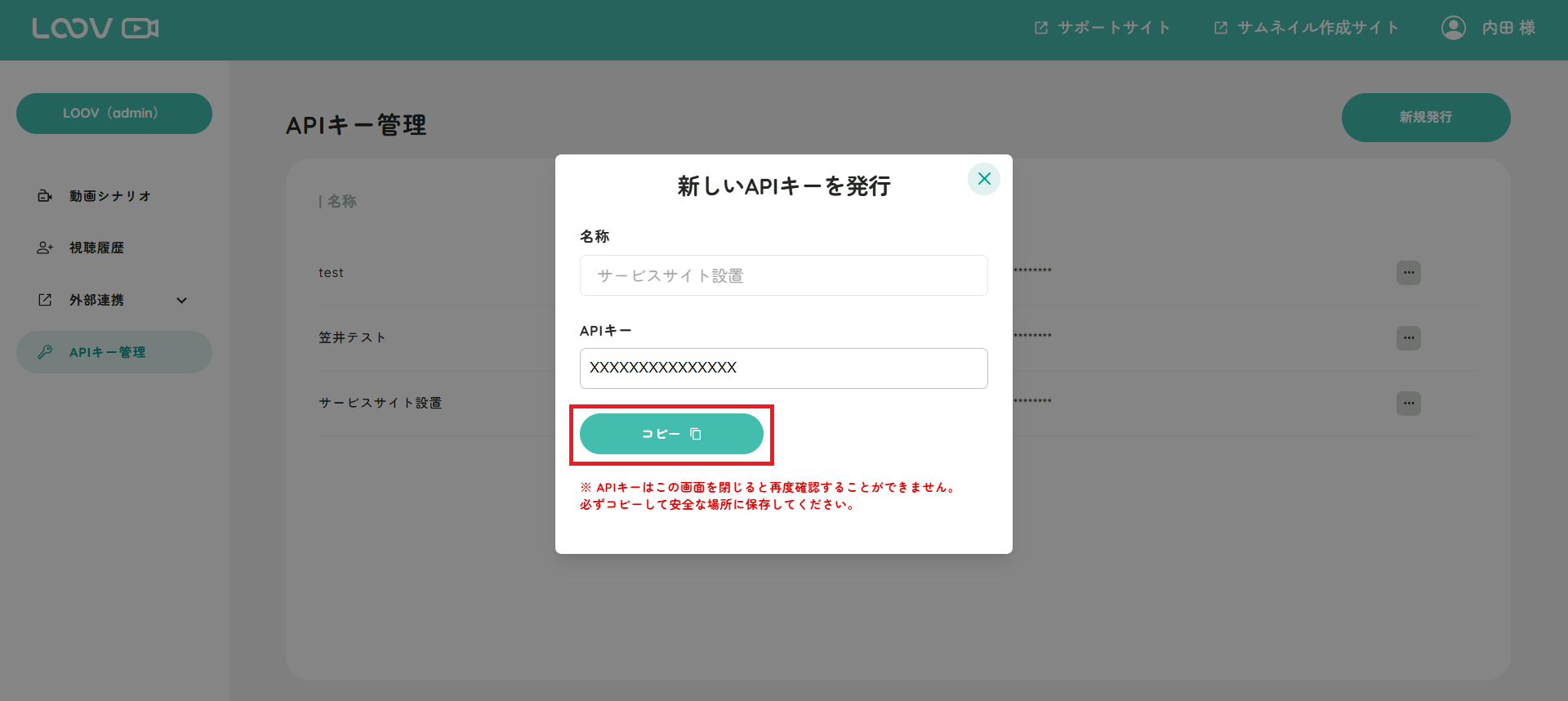
下記図に従って、LOOV管理画面よりAPIキーを新たに発行します。
APIキーは発行された時に1度のみしか表示されないため、速やかにコピーして安全に保管してください。


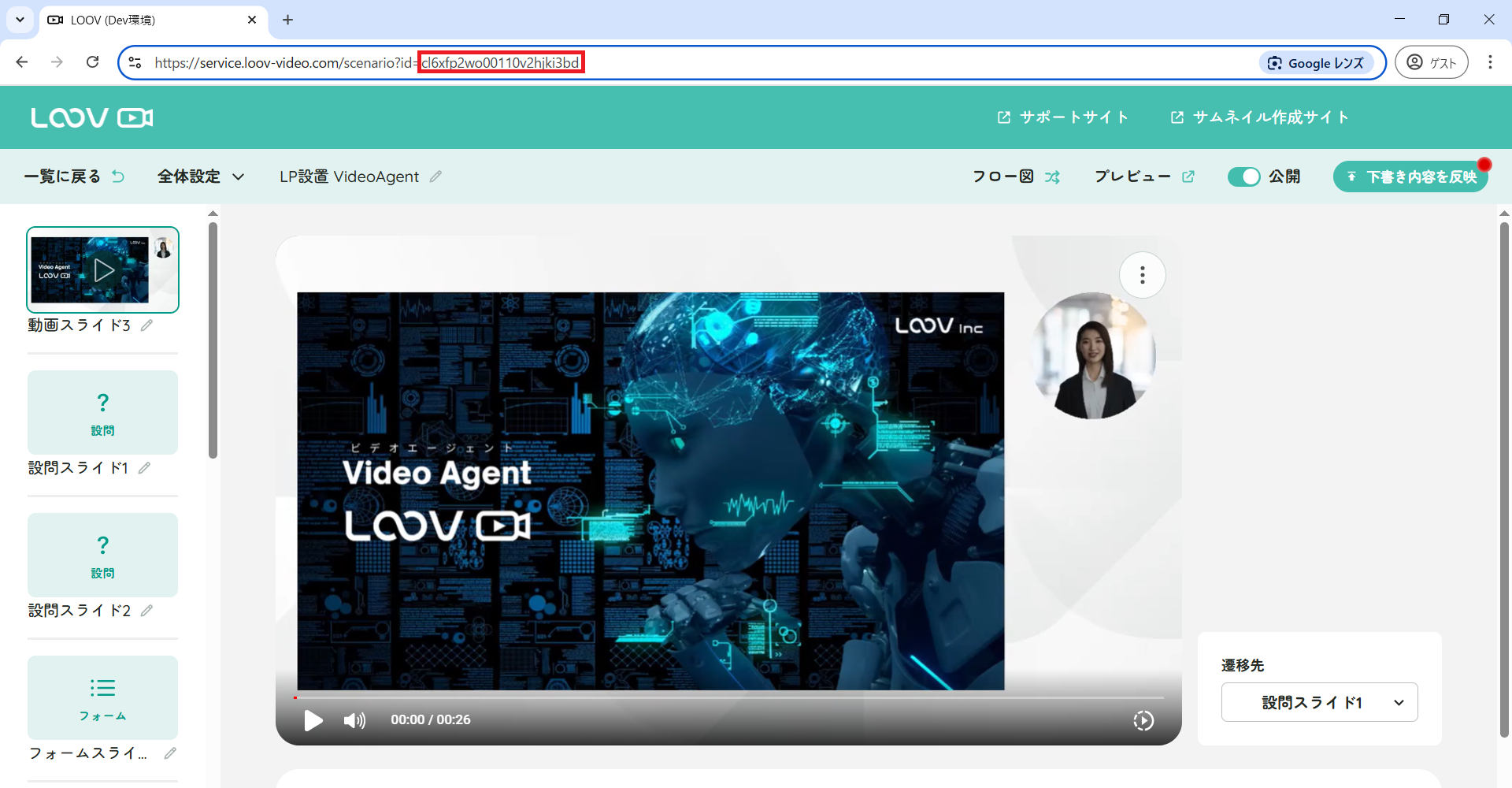
STEP2: 動画シナリオIDの確認
APIのリクエストには、個人別視聴URLを発行したい該当の動画シナリオの識別子(ID)を指定する必要があります。
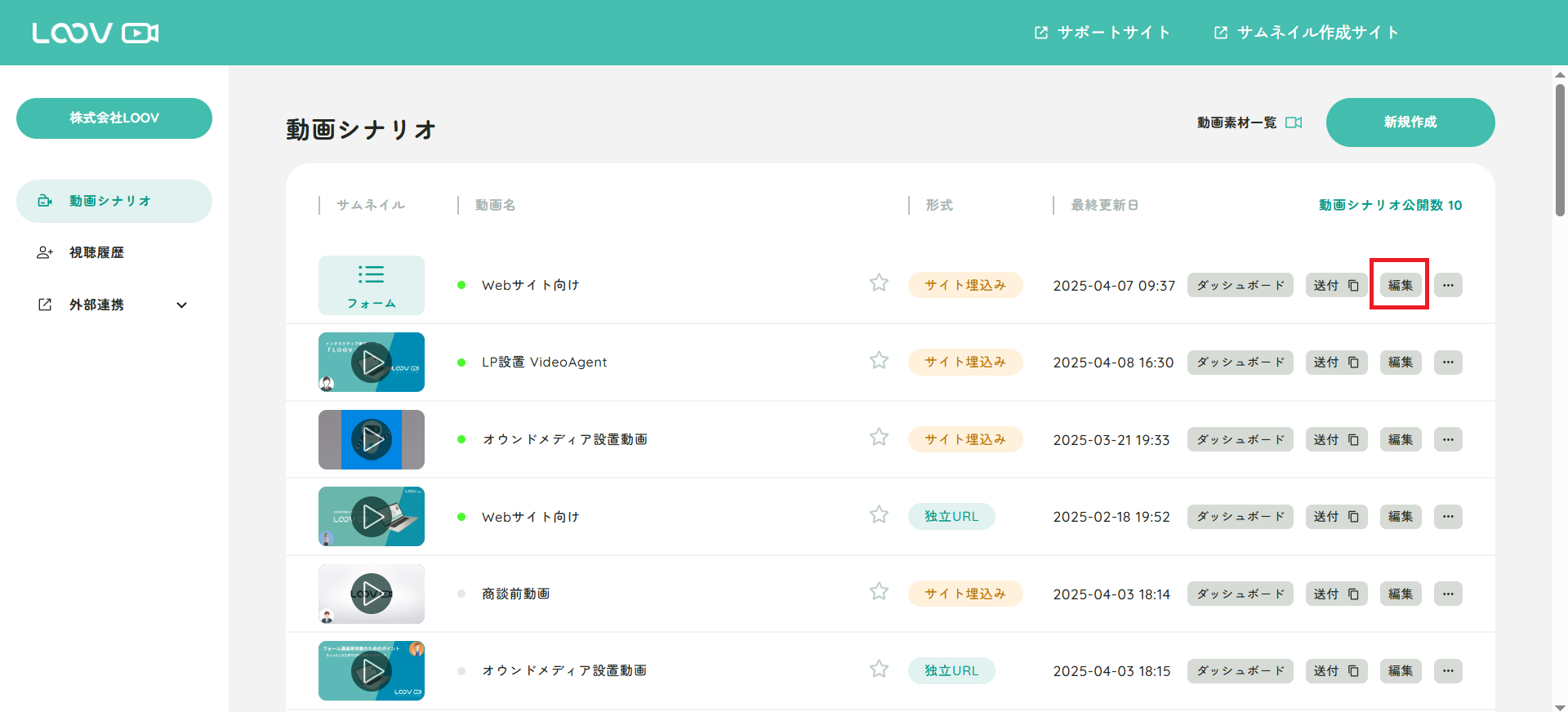
添付図に従って、ブラウザのURLバーから動画シナリオIDを確認し、コピーしてください。(該当URLの「id=」より後ろ部分)


STEP3: コードの追加
お客様のWebサイトにおいて、LOOVの個人別視聴URLを表示したいページに下記例のコードを追加してください。
▽APIの詳細についてはこちらをご確認ください
https://api.service.loov-video.com/external/docs/
const apiKey = '<STEP1 で取得したAPIキー>'
const scenarioId = '<STEP2 で取得した動画シナリオID>'
// 個人別 URL に付与する視聴者の情報
const data = {
scenarioId, // required
name: "訪問者の名前", // optional
email: "訪問者のメールアドレス", // optional
notificationEmail: "個人別視聴URLにクリックされた際に通知するメールアドレス", // optional
}
// LOOV API の呼び出し
const res = await fetch(
"https://api.service.loov-video.com/external/v1/generate-scenario-url",
{
method: "POST",
headers: {
"Content-Type": "application/json",
"x-api-key": apiKey,
},
body: JSON.stringify(data),
}
)
const data = await res.json()
if (!res.ok) {
return console.error(`LOOV API の呼び出しに失敗しました。`, data)
}
const url = data.url
// 以下、サンクスページなどへ表示させる
// ...