【サイト設置】カスタマイズ型で動画を表示する方法
LOOVでは、作成した動画を 自社サイトに埋め込む方法 として、以下の2つの形式を用意しています。

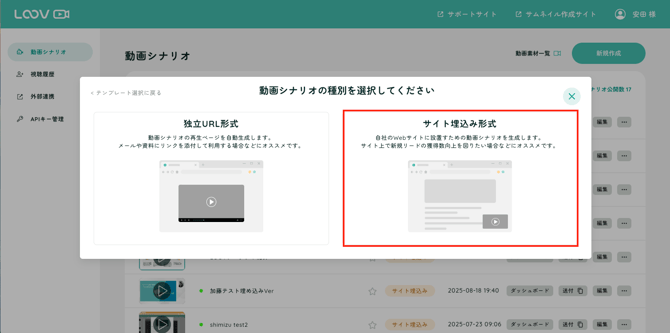
- ポップアップ型:ポップアップ形式でサムネイル表示が可能。
- カスタマイズ型:お好きな箇所にお好きなサイズで表示が可能。
🔽 この記事では、「カスタマイズ型」の埋め込み方法をご紹介します。
サムネイルからポップアップ再生する「ポップアップ型」の手順は、以下をご覧ください:
サムネイルからポップアップ再生する「ポップアップ型」の手順は、以下をご覧ください:
カスタマイズ型の埋込み手順
1. 動画一覧画面から [サイト埋込み] を選択する
「動画一覧メニュー」内の該当の動画の「サイト埋込み」を押下します。

2. 埋め込み形式を「カスタマイズ型」に設定する
表示された画面で、「カスタマイズ型」 を選び、「埋込みコードを発行」をクリックします。

3. 埋め込みコード(head)を設置する
まずは、上部に表示される headタグ用コード をコピーして、自社サイトの<head>内 に貼り付けます。

4. 埋め込みコード(body)を設置する
続いて、下部に表示される bodyタグ用コード をコピーし、
動画を表示したい位置 に貼り付けます。
💡補足情報
- このコード部分が、実際にサイト内に埋め込まれる「動画本体」の位置になります。
-
動画の埋め込みコード内の [width(横幅)]と [height(高さ)]の値を変更することで、お好きなサイズに調整できます。
